목록Etc (51)
불친절한 블로그
 [React] 사용자 정의 컴포넌트는 대문자로 시작해야 한다.
[React] 사용자 정의 컴포넌트는 대문자로 시작해야 한다.
리엑트를 시작한지 얼마 안되서 예제를 이것저것 해보다가 이해가 안되는 상황이 생겼다. test.js에 내용을 App.js으로 가져와서 사용하고 싶은데 단순 텍스트 출력인데도 데이터를 가져오지 못하고 있다. 다시 시작된 구글링... 공식 홈페이지에 보니까 사용자 정의 컴포넌트는 대문자로 시작해야된다고 한다... 단순히 호출하는 곳과 이름만 맞추고 연결하면 될 줄 알았는데 이러한 약속들이 있었다. App.js를 다시 수정해보자. 화면에 정상적으로 표시 되는 것을 확인 할 수 있다.
 [React] 함수형 컴포넌트, 클래스형 컴포넌트 뭐가 더 좋은가?
[React] 함수형 컴포넌트, 클래스형 컴포넌트 뭐가 더 좋은가?
리엑트를 이제 막 시작하면서 의문이 생겼다. 컴포넌트를 선언 할 때, 두가지 방법이 있다. 함수형 컴포넌트와 클래스형 컴포넌트 1. 함수형 컴포넌트 import React from 'react'; import './App.css'; function App() { const name = 'react'; return {name} } export default App; 2. 클래스형 컴포넌트 import React, {Component} from 'react'; class App extends Component { render() { const name = 'react'; return {name} } } export default App; 방법이 두가지라는 것은 서로의 장단점이 있기 때문이라고 생각했다. 그래..
 [AdSense] 결제 수단 추가
[AdSense] 결제 수단 추가
아직 하꼬 블로거지만 결제받을 수단을 추가해보려고 한다. 애드센스 관리에 들어가보면 정산하기 버튼이 있다. 하꼬여서 금액을 가릴 필요성도 못느꼈다. 애드센스 페이지에 지급받을 방법에서 '결제 수단 추가 버튼'이 보인다. 누릉다. 은행정보를 추가하는 '새 은행 송금 세부정보 추가'를 누른다. 뭔가 입력할게 많아서 구글링을 해보니까 일반 통장이 아니라 외화통장이 있어야된다고 한다.... 이 창은 잠시 두고 통장개설부터 해보자.. 구글링 했을때 USD 300이 넘지 않으면 수수료를 면제 해주는 SC제일은행 통장이 있다고 해서 SC제일은행 어플을 깔았다. '상품몰' 버튼을 누릉다. 아이콘들이 여러개 뜨는데 그중에서 '외환'을 누른다. 외화통장 만들기!! 막 여러가지 자신과 관련된 정보들을 입력하다보면 일반계좌가..
 [AdSense] 두근두근 애드센스 우편 본인인증!!
[AdSense] 두근두근 애드센스 우편 본인인증!!
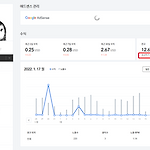
광고 설정 후 일정기간이 지나서 뜬건지 10달러를 넘어서 뜬건지 모르겠지만 애드센스 페이지에서 주소를 확인해달라는 경고문이 떴다. 주소를 설정해서 본인인증을 하지 않으면 광고 수익이 발생하지 않는다는 협박같은 글에 당장 본인인증을 하려고 했지만 우편으로 보낸 PIN번호 6자리를 입력하라고 한다.... 급하게 우체통을 봤지만 당시에는 우편이 오지 않았다. PIN 다시 보내기를 해야하나? 했지만 고객센터에서 확인해본 결과 우편이 도착하기까지 2~3주 걸린다고 되어 있어서 기다렸다. 2주가 지나고 나서 우편이 왔다!! 정말 간결하게!! 당장 입력!! 주소 확인 완료됨이라고 표시된걸 보고 편안해졌다.
 [SSL] 무료 SSL 발급하기
[SSL] 무료 SSL 발급하기
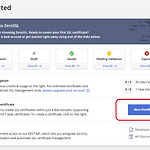
지난번에 내도메인.한국에서 무료 도메인을 만들어보았다. https://onu0624.tistory.com/104 [Domain] 무료 도메인 만들기(내도메인.한국) 도메인을 만들기 위해선 돈이 든다. 근데 실습할땐 돈 내기 아깝다. 무료 도메인이 있다. 내도메인.한국 내도메인.한국 - 한글 무료 도메인 등록센터 한글 무료 도메인 내도메인.한국, 웹포워딩, onu0624.tistory.com 오늘은 무료로 SSL(https)을 발급받아보려고 한다. 이전에 SSL을 발급받은 내용도 있지만 그 당시에는 정식 서비스를 사용하기 위해서 인증서를 샀지만 오늘은 예제용으로 작업해볼수 있게 무료 SSL 발급을 해보려고 한다. https://onu0624.tistory.com/77 [WebServer][AWS] SSL ..
 [Domain] 무료 도메인 만들기(내도메인.한국)
[Domain] 무료 도메인 만들기(내도메인.한국)
도메인을 만들기 위해선 돈이 든다. 근데 실습할땐 돈 내기 아깝다. 무료 도메인이 있다. 내도메인.한국 내도메인.한국 - 한글 무료 도메인 등록센터 한글 무료 도메인 내도메인.한국, 웹포워딩, DNS 등 무료 도메인 기능 제공 xn--220b31d95hq8o.xn--3e0b707e 메인페이지다. 내가 만들고자 하는 도메인 네임을 정해본다. 한가지를 선택하면 등록하는 화면이 나온다. 간단해서 좋은 것 같다. 등록하기를 누르면 상세정보를 입력하는 페이지가 나온다. 웹을 만들어놓은 IP주소를 넣는다. 확인해본다.
 [Django] 내가 직접 Django로 웹페이지 띄우기
[Django] 내가 직접 Django로 웹페이지 띄우기
실습 환경 개발 툴 : IntelliJ 개발 언어 : Python 프레임워크 : Django 개발 OS : windows 이전 게시글에서는 다른 Django 프로젝트에 붙는걸 했다. https://onu0624.tistory.com/91?category=1004813 [Django][Python] 가상환경에 Django 설치하기 실습 환경 개발 툴 : IntelliJ 개발 언어 : Python 프레임워크 : Django 개발 OS : windows Django를 사용할때, 로컬에 바로 설치할 수도 있겠지만 깔끔한 개발 환경을 위해서 가상환경을 구상하게 되면 관리 onu0624.tistory.com 첫 세팅을 내가 하지 않아서 다음에 업무가 주어졌을때 허둥지둥 할까봐 바로 다시 해보기!! IntelliJ를..
 [JetBrains] IntelliJ 학생 메일로 라이센스 발급 갱신
[JetBrains] IntelliJ 학생 메일로 라이센스 발급 갱신
개발하기 위해 IntelliJ를 켰다. 켜져야 할 IntelliJ가 켜지지 않았다. Licenses가 만료 되서 인증을 받으라는 창이 떡하니 버티고 있었다. JetBrains 페이지에 가보니 예전에 발급받은 라이센스가 기간 만료 되어있었다. 갱신해야지 뭐.. 눈을 조금만 돌리면 'Renew my Education Pack' 이라는 글씨가 있다. 누른다. 그럼 졸업날짜랑 내가 학부생인지 무슨 사람인지 물어보는 창이 나오고 대답을 해주면 다음과 같은 페이지가 나온다. 이메일 확인하러 ㄱㄱ 외국인에게 메일이 와 있다. 'follow this link' 클릭 라이센스 기간이 연장된 걸 확인 할 수 있다. 다시 IntelliJ 켠다. 계정 로그인 하면 IntelliJ가 실행된다.