불친절한 블로그
[React] 라디오 버튼 만들기!! 본문

라디오 버튼을 만들기 위해서 구글링을 했을때,
여러가지 방법으로 라디오 버튼을 만들 수 있었는데
실제로 코드 작성해보면서 제일 쉽게 따라할 수 있는 방법으로 글을 쓴다.
hook의 useState를 사용해서 라디오 버튼의 값을 set 할 수 있도록 한다.


라디오 버튼이 작동할 수 있게
핸들러를 만들어준다.
라디오 버튼은 눌렀을때 한가지만 선택이 되어야한다.
다른 버튼을 누르면 현재 활성화되어있는 버튼이 비활성화 되고, 선택한 버튼이 활성화 되어야한다.
그런 기능을 구현하기 위해 핸들러를 통해 선택된 값을 set 하는 기능을 핸들러에 넣어준다.

input 태그에는 아래 이미지와 같이 작성한다.
value에 값을 넣고, checked의 조건을 넣어준다.
onChange에는 핸들러를 넣어준다.

그럼 버튼이 눌렸을때 값이 onChange를 통해 핸들러를 호출하고 X의 값을 현재 value값으로 set해준다.
그럼 checked의 조건으로 인해서 버튼이 checked로 활성화된다.
반대로 선택받지 못한 버튼쪽에는 checked 조건을 충족하지 못함으로 비활성화가 된다.

현재의 라디오 버튼은 버튼을 눌러야만 버튼이 눌린다.
하지만 라벨을 input을 전부 덮어주면 버튼을 누르던 글씨를 누르던 선택할 수 있게 된다.
value 1은 버튼을 눌러야만 선택이 되지만 value 2는 글씨를 눌러도 선택이 된다.

더 나아가서 map을 사용한 라디오 버튼을 만들어보자.
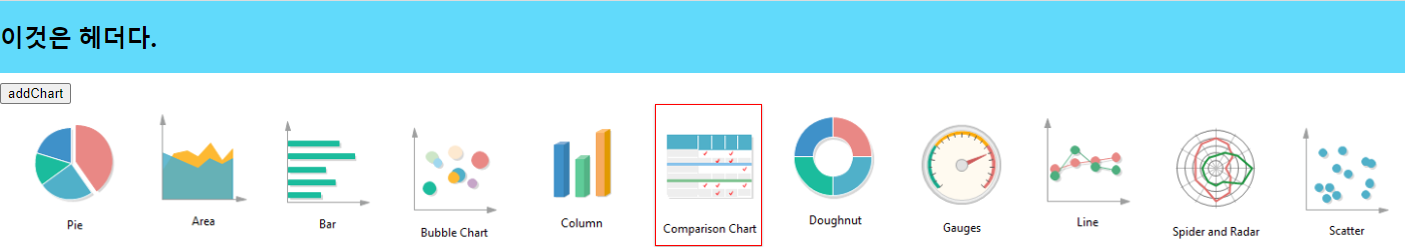
아래와 같이 만들어 보려고 한다.



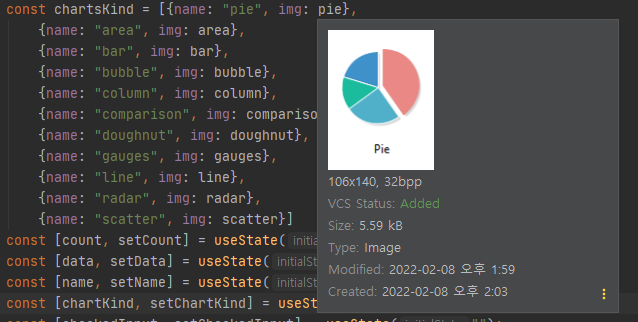
차트종류를 정해준다.
차트 이미지는 아래 경로에 이미지를 넣어주고 import 해왔다.


map을 사용해서 input 태그를 만들어준다.
위에서 차트종류를 선언해준 변수를 이용해서 값들을 추출해서 처음 라디오버튼을 구성한 것 처럼 사용하면 된다.
checked 부분에 `${kind.name}` 를 쓴 이유는 직접 해보면 알겠지만 그냥 {kind.name}을 사용하면 에러를 띄운다.
그걸 해결하기 위해 `${kind.name}` 를 사용했다.

그리고 type에 radio를 주면 기본적인 라디오버튼 모양을 사용하게 되는데
이미지를 넣은 라디오버튼에 기본적인 라디오버튼을 사용하지 않기 위해서
visibility : hidden 을 사용해서 버튼모양을 숨긴다.

그리고 이미지를 눌렀을때, 버튼이 눌린것처럼 효과를 주기 위해서
아래와 같이 checked가 되었을때 이미지를 border 시켜주는 스타일을 먹인다.


그럼 성공적으로 이미지를 먹인 라디오 버튼을 만들 수 있다!!
'Project > BEMS 찍먹' 카테고리의 다른 글
| [React] react-colorful 사용기(색상선택) (0) | 2022.02.22 |
|---|---|
| [React] React-Hook-Form 사용기 (0) | 2022.02.22 |
| [React] rechart 사용해서 그래프 그려보기 (0) | 2022.01.28 |
| [React] 레이아웃 구성해보기 (0) | 2022.01.28 |
| [Django][React] Django API, React 연결하기 (0) | 2022.01.20 |