불친절한 블로그
[React] 레이아웃 구성해보기 본문
728x90
반응형

리엑트 공식홈페이지를 보면서 학습하고 있었는데
실제 웹페이지를 만들때에는 웹 화면구성하는 법을 알고싶어서
구글링을 통해 레이아웃을 구성하는 법을 찾아보게 되었다.
디렉토리를 layout으로 추가하고, 그 안에 레이아웃, 헤더, 푸터를 js파일과 css파일을 만들어주었다.

layout.js를 먼저 보면
간단하게 작성해준다.

app.js에는 layout태그로 감싸준다.

결과화면!!

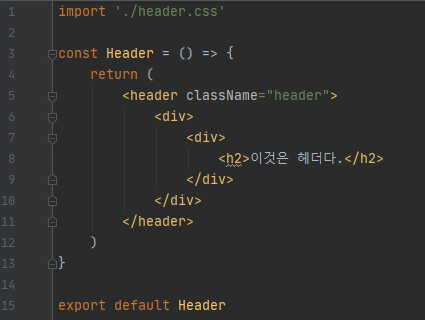
header.js와 header.css를 만들자.


그리고 footer.js랑 footer.css도 만들어준다.


헤더와 푸터를 만들어줬으면 다시 layout.js에 헤더와 푸터를 연결해준다.
import문을 써서 헤더와 푸터를 가져오고, 태그에는 <넣을꺼 /> 이런식으로 넣어준다.

결과창

간단한 리엑트 예제를 레이아웃에 넣어보면
https://ko.reactjs.org/docs/hooks-state.html
Using the State Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org


오예!
728x90
반응형
'Project > BEMS 찍먹' 카테고리의 다른 글
| [React] 라디오 버튼 만들기!! (1) | 2022.02.22 |
|---|---|
| [React] rechart 사용해서 그래프 그려보기 (0) | 2022.01.28 |
| [Django][React] Django API, React 연결하기 (0) | 2022.01.20 |
| [React] React 설치하기 (0) | 2022.01.20 |
| [Django][Python][DB] Django, DB 연동 (0) | 2022.01.20 |
Comments