불친절한 블로그
[Next.js] SPA vs MPA 본문

MPA는 Multi Page Application 여러 개의 페이지로 구성된 Application
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다.
항상 전체 페이지가 다시 렌더링 된다.
MPA를 SSR(Server Side Rendering)방식을 사용해서 렌더링 한다.

장점
1. SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에서 유리하다.
완성된 형태의 HTML 파일을 서버로부터 전달받는다.
그렇기에 검색엔진이 페이지를 크롤링하기에 적합하다.
2. SPA에 비해 첫 페이지 로딩이 매우 짧다.
단점
1. 페이지를 이동할때마다 리로딩이 발생한다.
2. 프론트엔드와 백엔드가 결합되어 있다.
개발이 복잡해질 수 있다.
관리가 어려워질 수 있다.
3. 서버 렌더링에 따른 부하
4. 페이지 이동시 불필요한 템플릿 중복 로딩
사용된 예시
Amazon, eBay, The New York Times
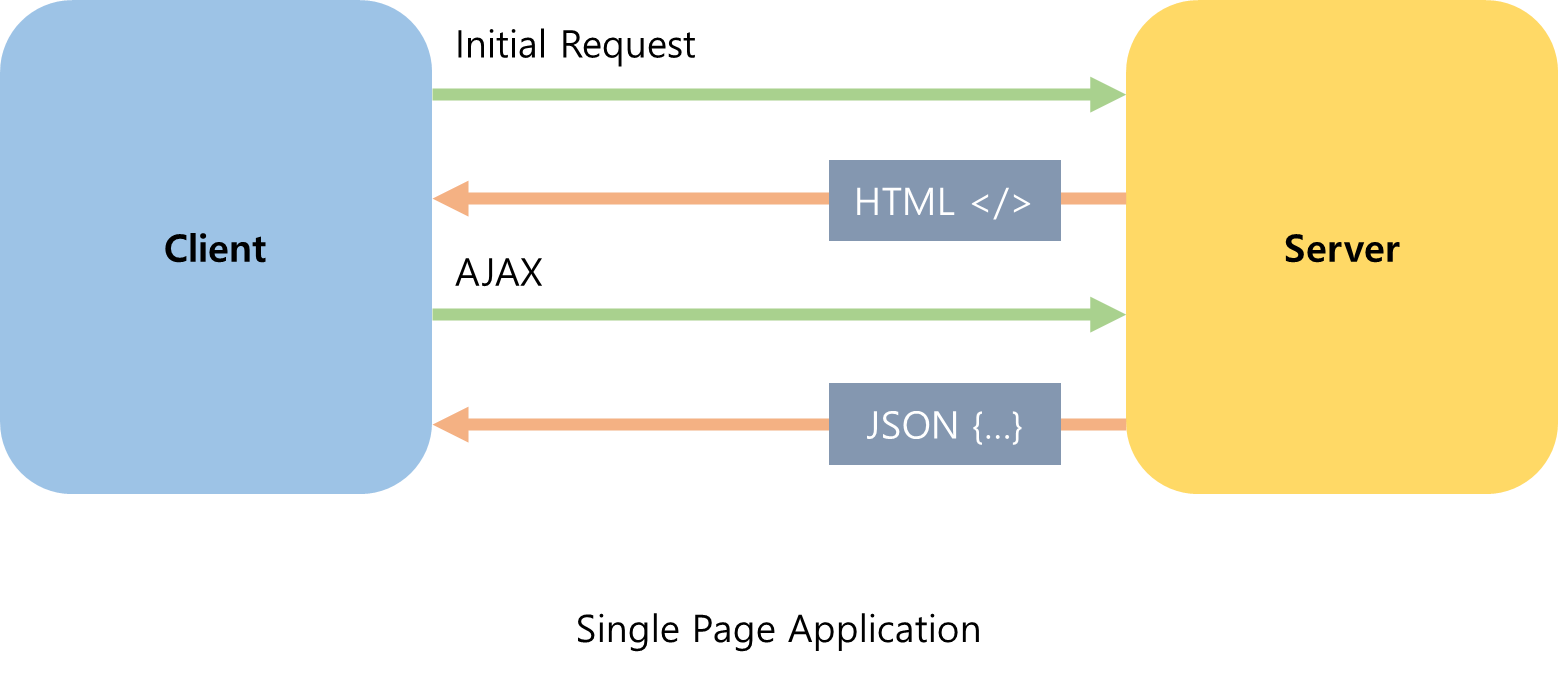
SPA는 Single Page Application 한 개의 페이지로 구성된 Application
딱 한번만 리소스를 로딩한다.
데이터를 받아올 때만 서버와 통신한다.
페이지 리로딩 없이 화면을 갱신한다.

장점
1. 자연스러운 페이지 이동
페이지 이동시 리로딩이 없다.
2. 필요한 리소스만 부분적으로 로딩
3. 컴포넌트별 개발 용이하다.
4. 로컬 데이터를 효과적으로 캐시에 임시 저장할 수 있다.
5. 서버의 사용없이도 개발을 시작할 수 있다.
단점
1. 초기 구동 속도가 느리다.
처음 웹 어플리케이션에 필요한 모든 정적 리소스를 한번에 받아온다.
2. SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에서 불리하다.
3. JavaScript를 모르면 SPA를 구현할 수 없다.
사용된 예시
Facebook, Google, Medium
'Etc > Study' 카테고리의 다른 글
| [AWS] EC2에 postgresql 설치하기 (0) | 2022.05.04 |
|---|---|
| [Windows][Linux] 윈도우와 리눅스 사이 공유폴더 만들기 (1) | 2022.04.26 |
| [JPA] JPA 세팅하기 & 실습하기 (0) | 2022.03.04 |
| [JavaScript] var, let, const 어떤순간 어떻게 써야하지? (2) | 2022.02.09 |
| [React] 사용자 정의 컴포넌트는 대문자로 시작해야 한다. (0) | 2022.01.28 |