불친절한 블로그
[Cocktail Cloud] 도커이미지 업로드 본문
워크로드 생성하기
[Cocktail Cloud] 워크로드 생성하기
워크스페이스 생성하기 https://onu0624.tistory.com/97 Cocktail Cloud 매뉴얼 https://cocktailcloud.gitbook.io/cocktail-cloud-kr/ Cocktail Cloud란? https://cocktailcloud.io/ cocktailcloud.gitbook.io 이..
onu0624.tistory.com
Cocktail Cloud 매뉴얼
Cocktail Cloud란?
https://cocktailcloud.io/
cocktailcloud.gitbook.io
이전 글에서 서비스 노출하기를 해보았다.
이번에는 도커이미지 업로드를 해보려고 한다.
이미지 목록에서 오른쪽에 생성 버튼을 클릭한다.

간단한 기본정보를 입력하고, 빌드 작업에서 코드 리파지토리 작업과 이미지 빌드 작업을 작성한다.
이미지 빌드 작업은 필수조건이기 때문에 꼭 넣어줘야 한다.

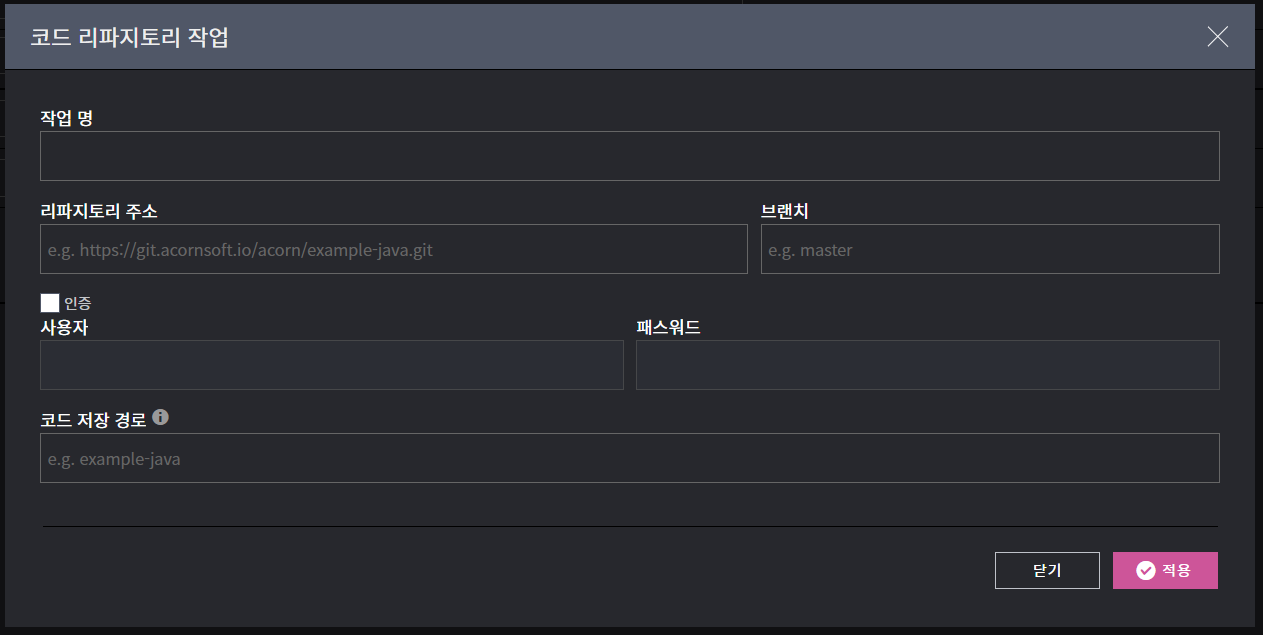
코드 리파지토리 작업에 보면 리파지토리 주소에 git 주소를 넣을 수 있게 되어있다.
gitlap에 올라가 있는 프로젝트를 연결하기 위해 리파지토리 주소와 브랜치, 사용자 정보를 인증하고 적용을 누른다.

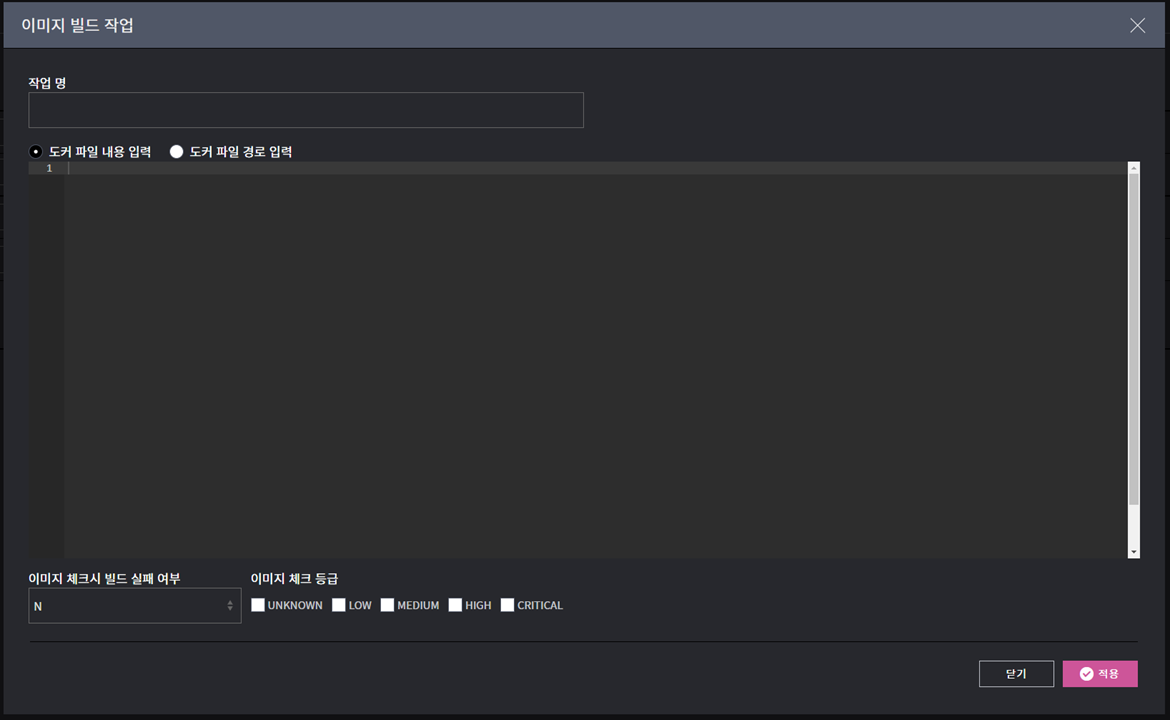
이미지 빌드 작업에서는 많은 시도를 해보았지만
도커 파일 내용을 직접 입력하면 requirements.txt를 읽지 못하는 에러가 계속해서 뜬다.
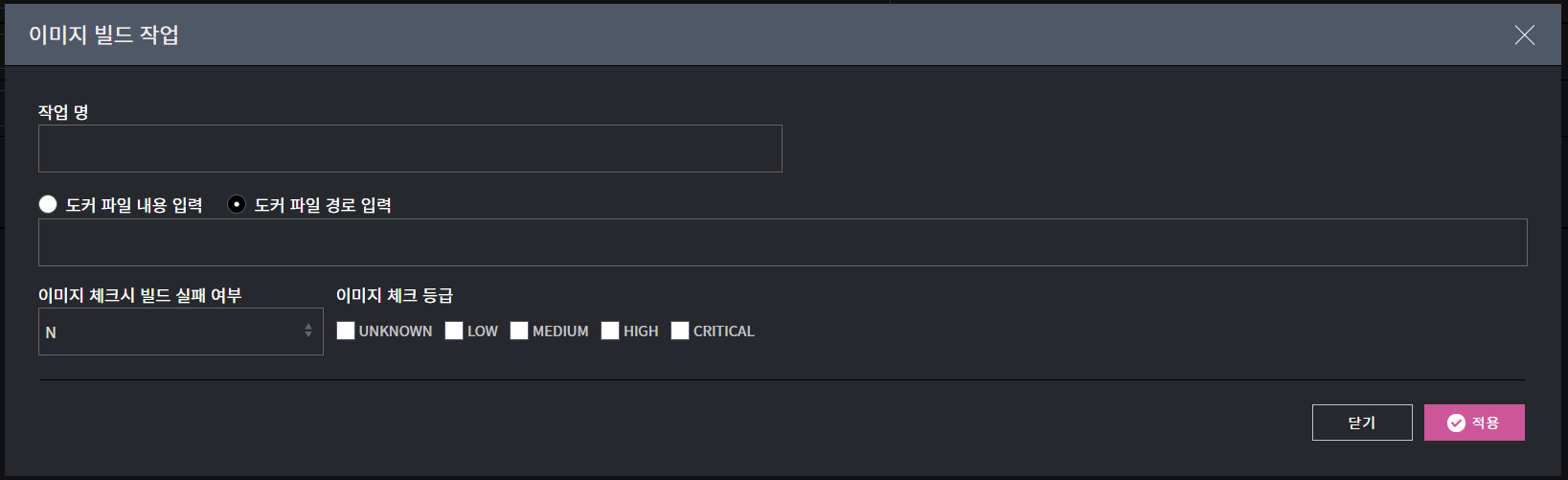
제대로 설정을 못해줘서 일수도 있지만 당장 실습을 해봐야하기 때문에 도커 파일 경로 입력으로 재설정한다.

경로를 어떻게 적어줘야할지 많은 시도 끝에 결과는 너무 단순했다.
앞서 코드 리파지토리 작업을 통해 git으로 코드를 받아오는 작업까지 완료되었기 때문에
Dockerfile이 들어가있는 파일경로만 설정해주면 된다.
ex) ['프로젝트명']/['Dockerfile이 있는 디렉토리 경로']/Dockerfile

gitlap에 geoDjango_db라는 프로젝트가 존재한다.
그리고 Dockerfile은 geoDjango_db안에 있다.
따라서 도커 파일 경로 입력에는
goedjango_db/Dockerfile 이렇게 내용을 넣어주면 된다.

기입할 정보를 다 넣고 저장을 누르면 빌드가 시작된다.


이미지 목록으로 돌아가보면 이미지가 생성되어있는 것을 확인할 수 있다.

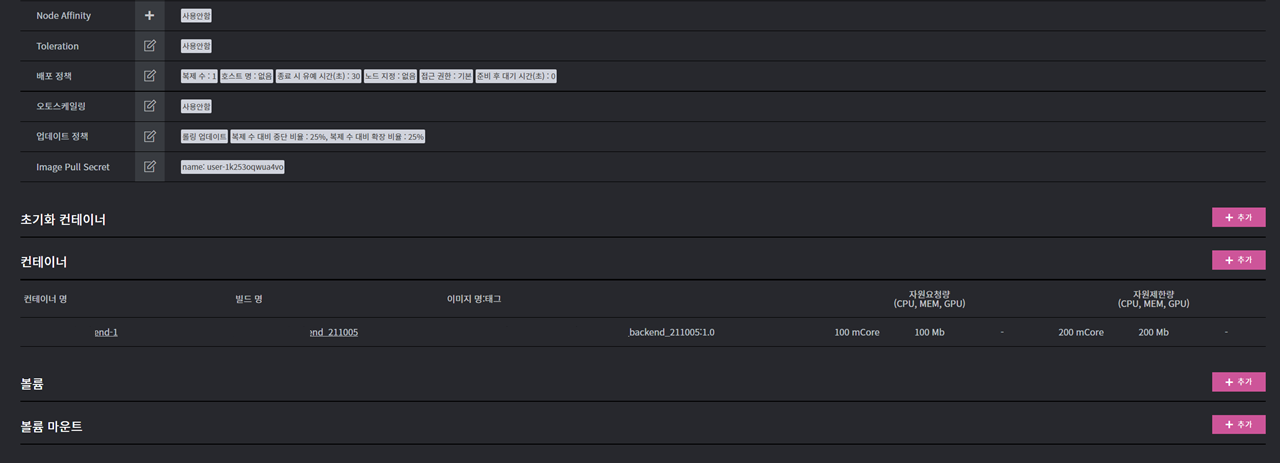
또한 기존에 만든 워크로드에 컨테이너를 추가할 수 있다.
1. 워크로드 목록

2. 워크로드 상세 -> 설정

3. 컨테이너 추가


이렇게 하면 이미지 빌드한 이미지를 워크로드에 연결할 수 있다.
'Project > 클라우드 플래그십' 카테고리의 다른 글
| [Kubernetes] minikube 시작하기 (0) | 2021.11.02 |
|---|---|
| [Kubernetes] 쿠버네티스 윈도우에 설치하기 (Docker Desktop) (0) | 2021.11.01 |
| [Cocktail Cloud] 서비스 노출 하기 (0) | 2021.10.06 |
| [Cocktail Cloud] 워크로드 생성하기 (0) | 2021.10.06 |
| [Cocktail Cloud] 워크스페이스(Workspace) 생성하기 (0) | 2021.10.06 |