불친절한 블로그
[FEMS] fastAPI, InfluxDB 연동하기 본문
fastAPI와 InfluxDB 각각 설정하는 방법은 이전 글에서 다뤘다.
https://onu0624.tistory.com/169
[FEMS] fastAPI 세팅해보기
새로운 프로젝트를 하게되었는데기존에 django를 사용하지 않고,fastAPI를 사용한다고 해서무작정 시작해보았다. 맨위에 표기된게 공식홈페이지 이겠지? fastAPI 장점들이 써있다. 설치하는 방법
onu0624.tistory.com
https://onu0624.tistory.com/171
[FEMS] InfluxDB loacl에 세팅하기
InfluxDB를 설치할때 가장 쉬운 방법은 docker 설치라고 한다. 나는 윈도우다.docker desktop을 설치해준다. 다운로드에서 Windows - AMD64를 선택AMD64랑 ARM64랑 뭘 선택해야하는지 헷갈렸지만 검색해보니까
onu0624.tistory.com
이번에는 fastAPI에서 InfluxDB에 접근하는 법을 해보려 한다.
vscode에서 이전글에서 실습했던 프로젝트를 열고,
가상환경에 접속한다.
이후 influxDB를 사용할 수 있도록 설치를 한다.
$ pip install influxdb-client
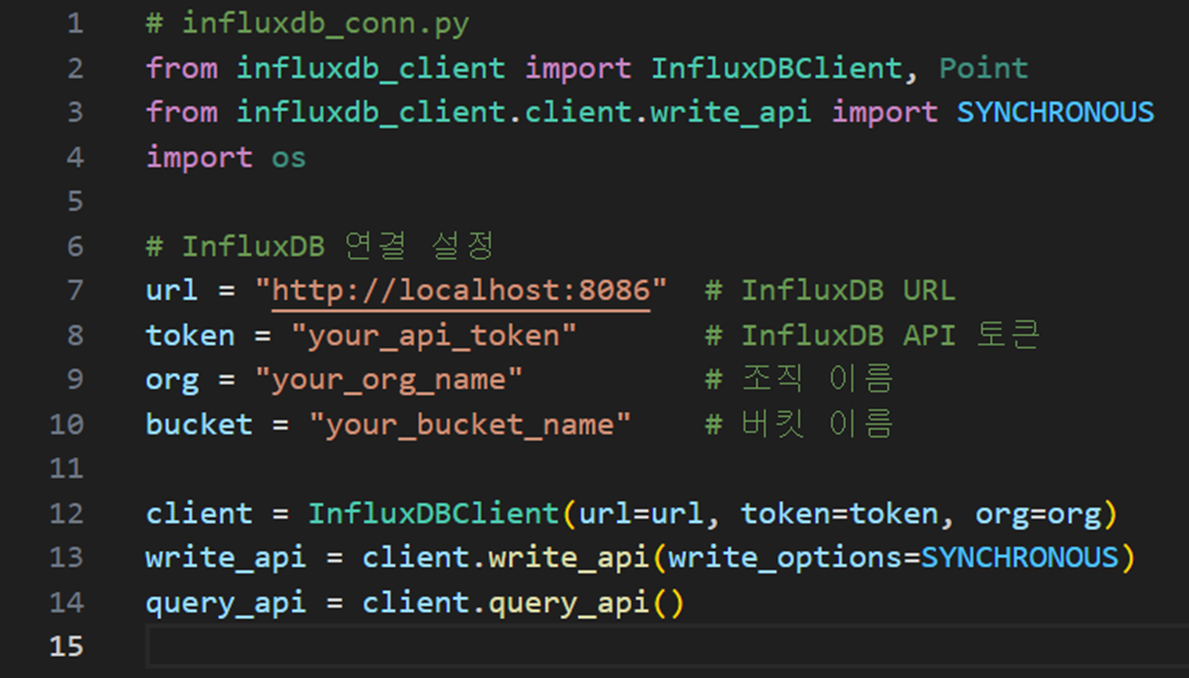
influxdb 접근 정보를 넣을 수 있는 파일을 만들어준다.

해당 내용은 influxDB 공식 홈페이지에서 확인 할 수 있었다.

fastAPI에서 influxDB에 데이터를 읽고, 쓰는 코드를 main.py에 작성한다.
# 데이터 모델 정의
class SensorData(BaseModel):
measurement: str
value: float
location: str
# 데이터 쓰기 엔드포인트
@app.post("/write-data/")
async def write_data(data: SensorData):
point = (
Point(data.measurement)
.tag("location", data.location)
.field("value", data.value)
.time(datetime.utcnow())
)
try:
write_api.write(bucket=bucket, record=point)
return {"message": "Data written successfully"}
except Exception as e:
raise HTTPException(status_code=500, detail=str(e))
# 데이터 읽기 엔드포인트
@app.get("/read-data/")
async def read_data(measurement: str, location: str):
query = f'''
from(bucket: "{bucket}")
|> range(start: -1h)
|> filter(fn: (r) => r._measurement == "{measurement}" and r.location == "{location}")
'''
try:
tables = query_api.query(query)
results = [
{
"time": record.get_time(),
"value": record.get_value(),
"measurement": record.get_measurement()
}
for table in tables for record in table.records
]
return results
except Exception as e:
raise HTTPException(status_code=500, detail=str(e))
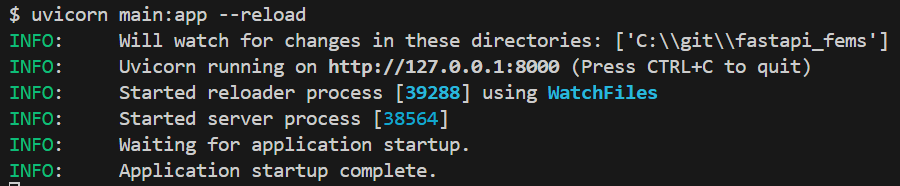
서버를 실행하고, 내용을 확인해보자.
$ uvicorn main:app --reload
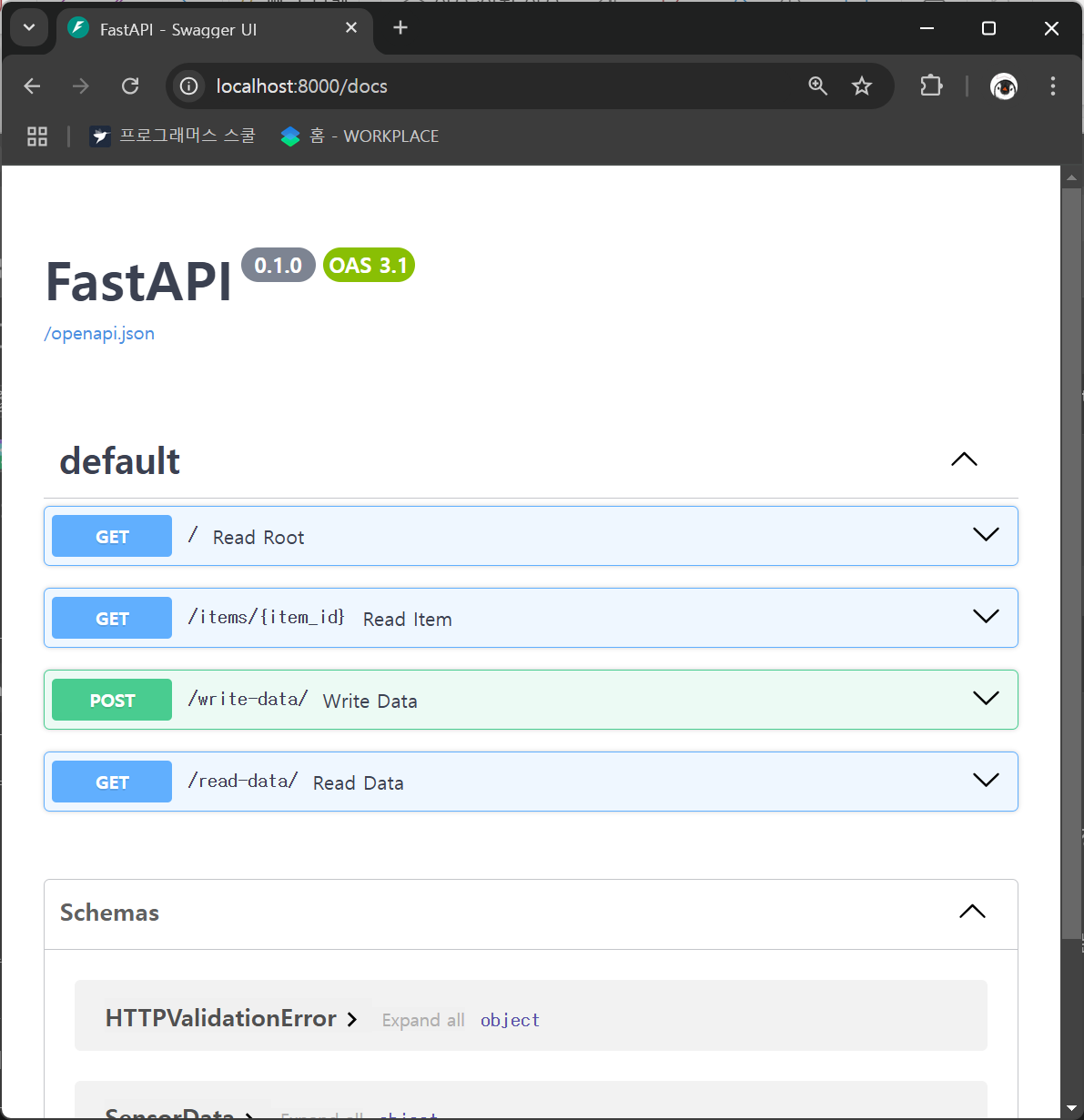
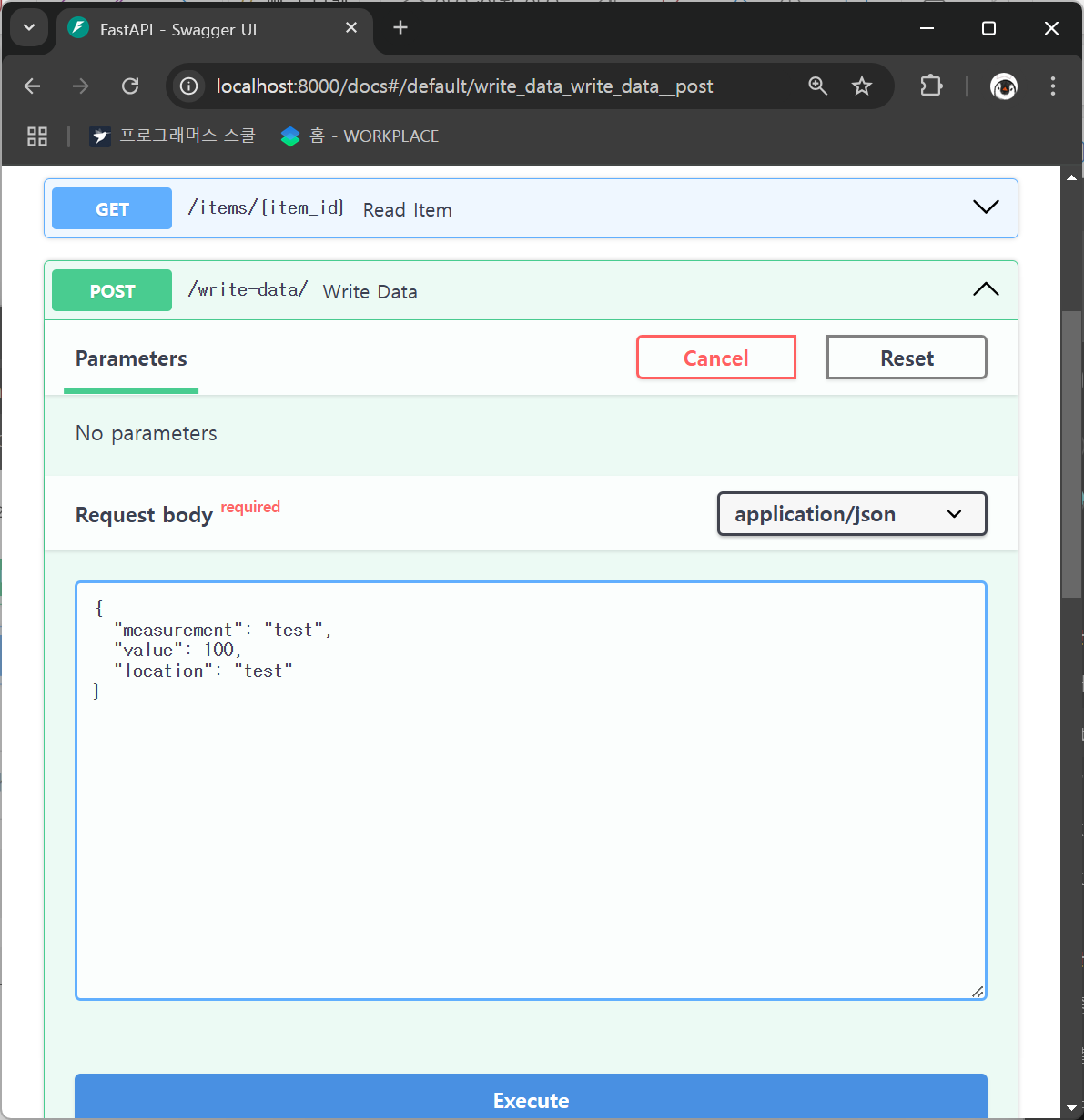
브라우저에서 localhost:8000/docs 에 접속한다.
그럼 write data, read data가 새로 생겼을 것이다.

write data에서 test 값을 넣어본다.
값을 넣고 execute 버튼을 누르면 값이 잘 들어갔으면 잘 들어갔다는 결과문이 출력될 것이다.

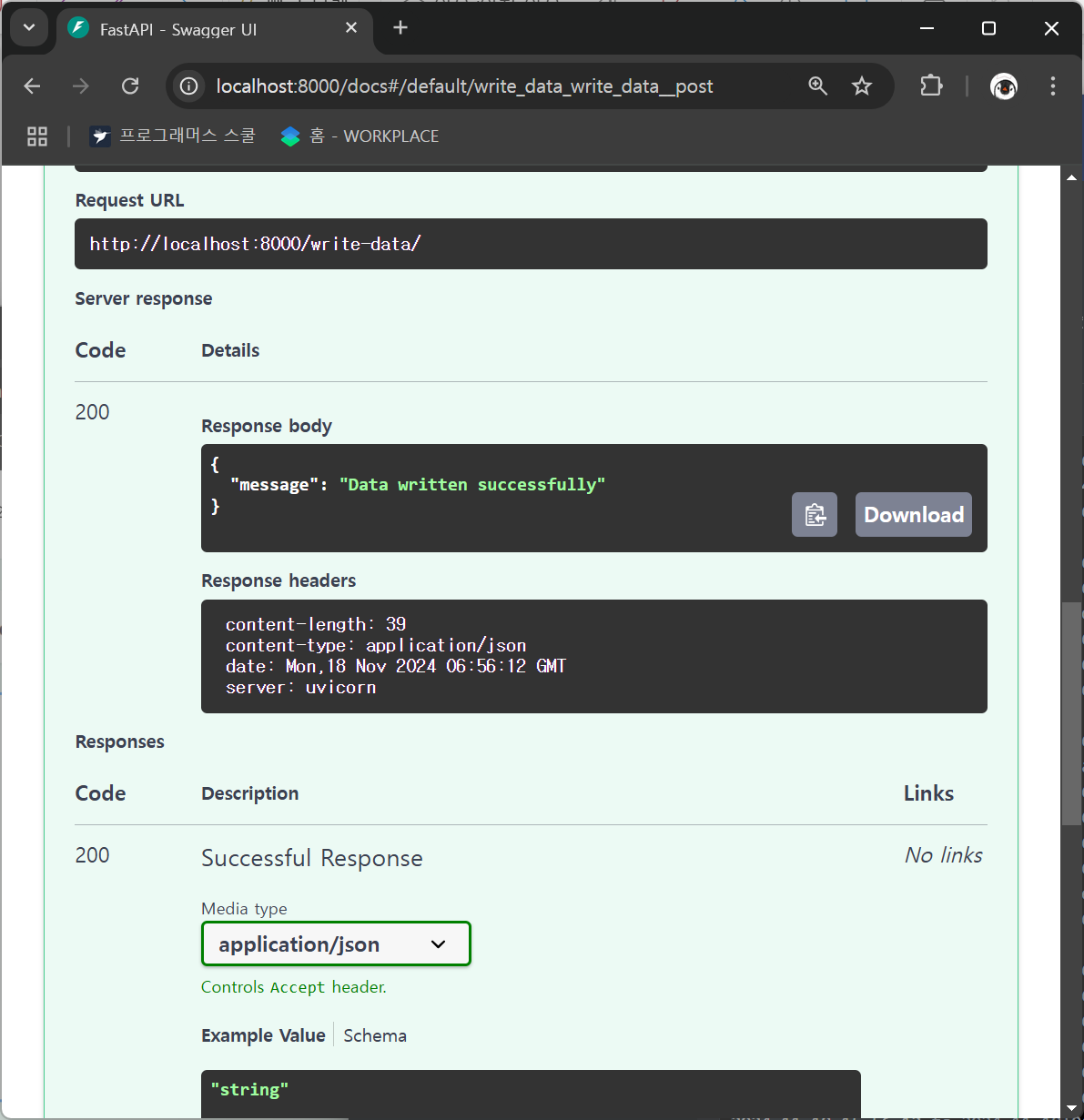
하단으로 스크롤 해보면..
성공적으로 쓰기가 되었다고 나온다.

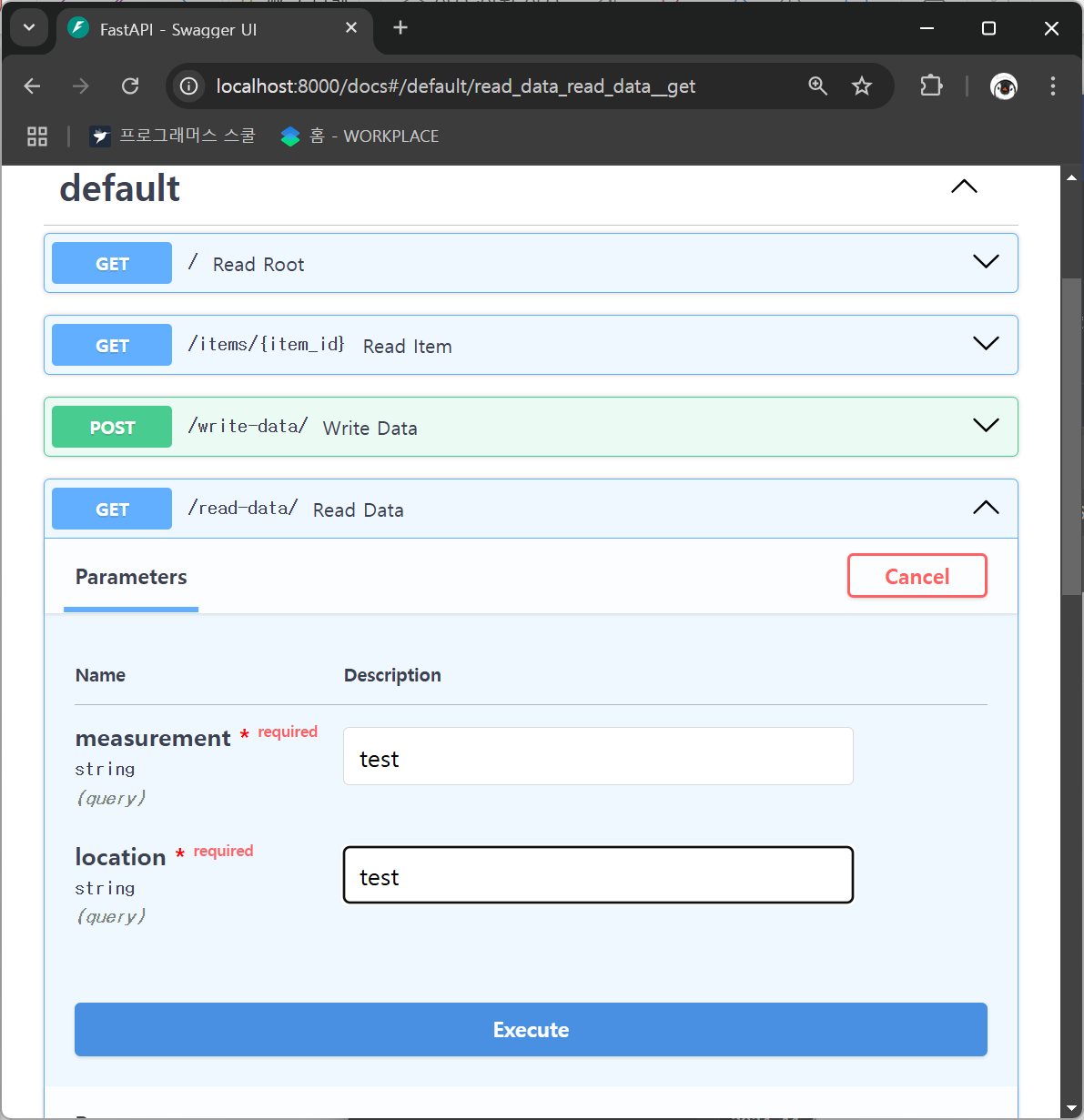
방금넣은 값이 잘 들어갔는지 확인하기 위해선
read data에서 확인해보자.
test를 작성할때 넣은 값을 넣어본다.

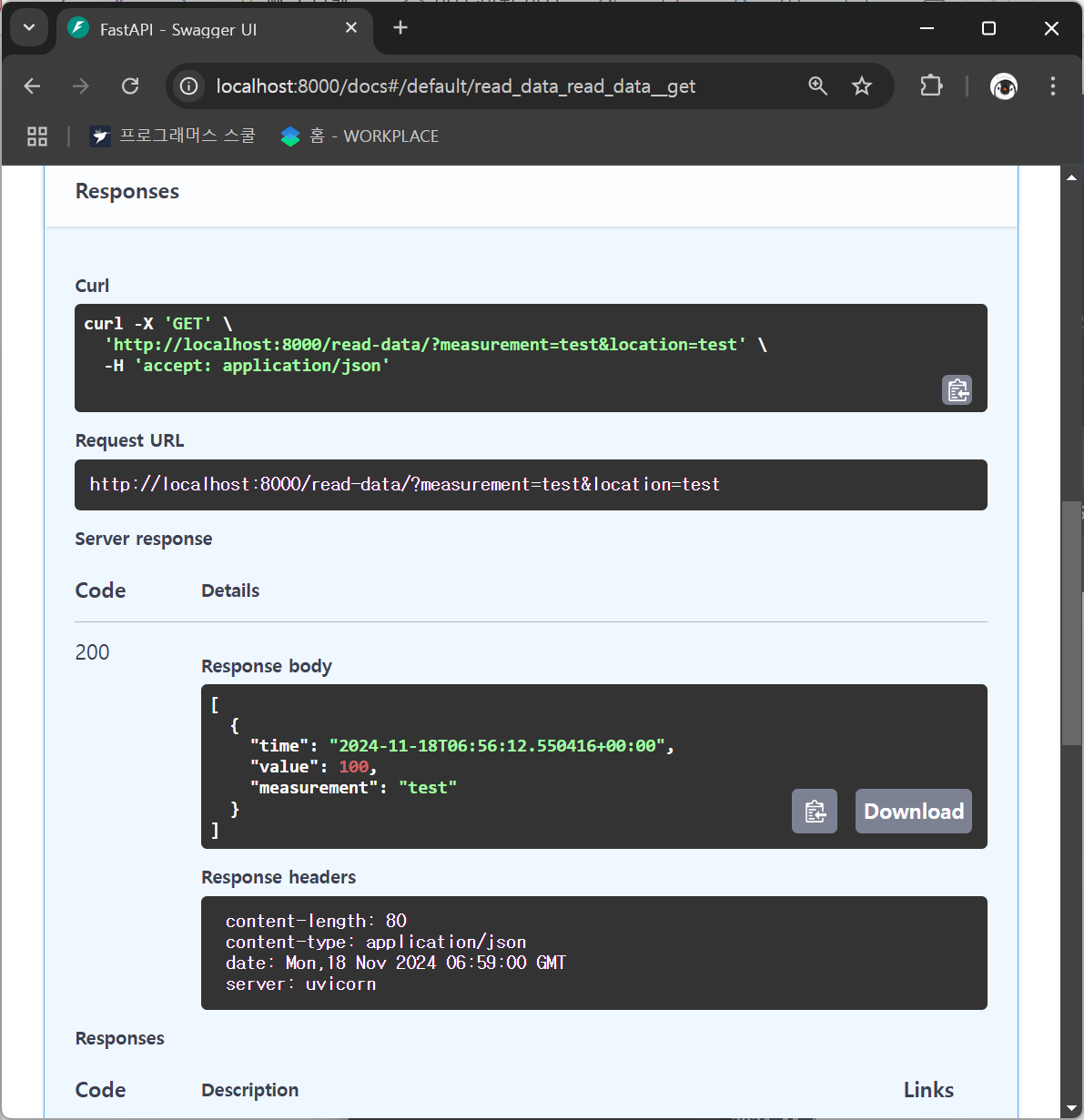
결과창을 보면 내가 넣은 100이라는 결과값이 들어있는것을 확인할 수 있다.

'Project > FEMS' 카테고리의 다른 글
| [FEMS] HeidiSQL을 이용하여 MariaDB 조회하기 (0) | 2024.11.22 |
|---|---|
| [FEMS] 외부 gitlab clone 받기 (0) | 2024.11.21 |
| [FEMS] MariaDB 세팅하기 (1) | 2024.11.20 |
| [FEMS] InfluxDB loacl에 세팅하기 (1) | 2024.11.15 |
| [FEMS] fastAPI 세팅해보기 (2) | 2024.11.13 |